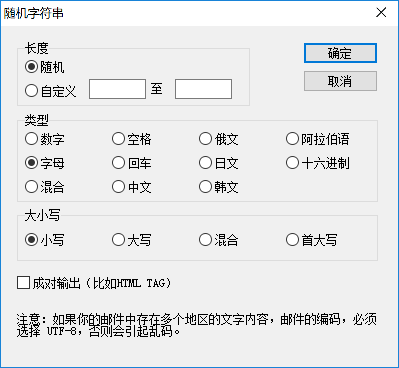
◆基本使用步骤1. 点插入变量的按钮,选择随机字符串变量,弹出窗口。
2. 在窗口中设置想要输入的字符串类型、长度等。

a. 长度可以选择随机,也可以指定一个范围
b. 语言,可以选择数字,字母,字母数字混合或其他文字或字符输出。
c. 当选择字母时,可以设置大写、小写,或首字母大写
◆下面重点说明成对输出(同值输出)功能的使用
选中成对输出的选项(打对勾),则启动成对输出功能,成对输出也就是前后两个位置输出同一个值。
成对变量的格式为:
- [RAND_LETTER-LOW_0#P1]
- 变量中间的内容
- [/RAND_LETTER-LOW_0#P1]
首先我们可以看到变量名字后边多了个#P1,这个#P1是用来与别的变量区分,只让这两个变量的值保持相同。
格式为#加上任意字母数字。
前边一部分[RAND_LETTER-LOW_0#P1]定义了变量类型:小写字母长度随机。
后一部分[/RAND_LETTER-LOW_0#P1]的变量名前多了一个/,代表与前一个同名变量值一致。
发送结果如下:
azf 就是随机出来的字符串,前后一致。
下面更复杂一点,我们用这个变量来生成 HTML TAG- <[RAND_LETTER-LOW_0#P1] style="color:red">
- 变量中间的内容
- </[/RAND_LETTER-LOW_0#P1]>
则发送邮件后HTML就会变成了
- <hwj style="color:red">
- 变量中间的内容
- </hwj>
#P1 两个变量值一样,#P2两个变量值一样,互不影响。
- <[RAND_LETTER-LOW_0#P1]>
- <[RAND_LETTER-LOW_0#P2] style="color:red">变量中间的内容</[/RAND_LETTER-LOW_0#P2]>
- </[/RAND_LETTER-LOW_0#P1]>
则发送邮件后就会变成
- <df>
- <hwj style="color:red">变量中间的内容</hwj>
- </df>